MODULE OPTIONS
Basic (generic options affecting all styles)
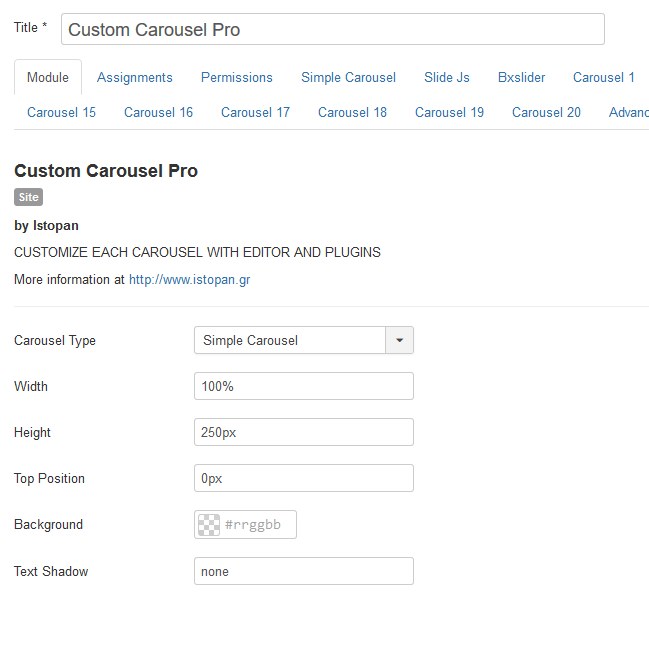
- Carousel Type = Select Caroysel style Simple Carousel, SlideJs, or BxSlider
- Width = Width of carousel box px or % e.g. 100px
- Height = Height of carousel box px or % e.g. 200px
- Top Position = Position from Top of The Module px or % e.g. 30px
- Background = Carousel background color selection, default is none
- Text Shadow = Shadow for carousel text e.g. #222 3px 2px 3px
Carousel (1-20)
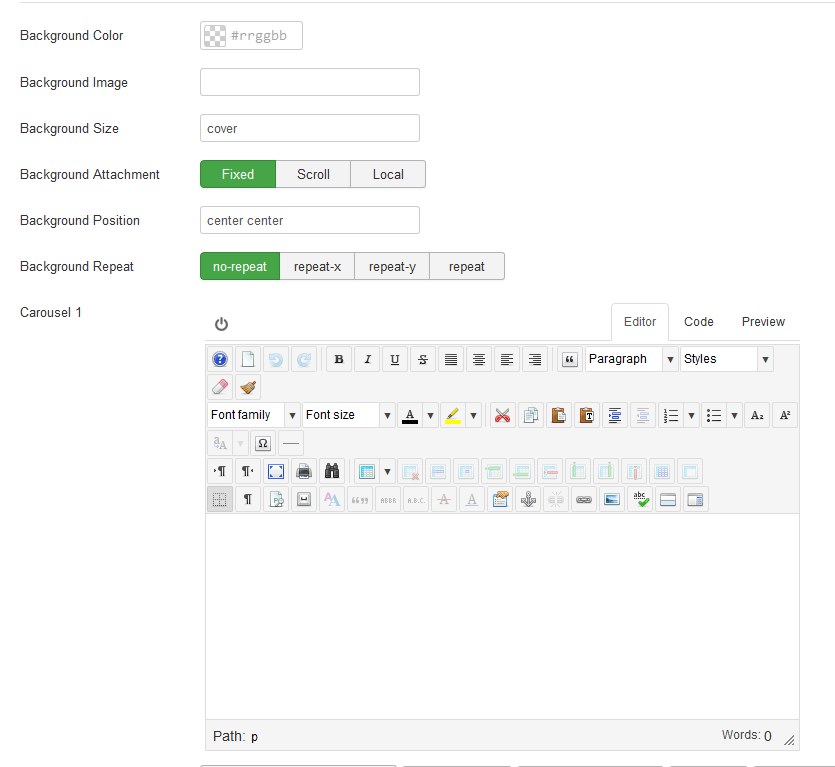
- Background Color = Carousel background color selection
- Background Image = Carousel background image. Images must be located to IMAGES folder e.g. image.jpg
- Background Size = e.g. cover, auto, 100% 50%, 1200px 400px, contain
- Background Attachment = e.g. local, scroll, fixed
- Background Position = e.g. left top, left center, left bottom, right top, right center, right bottom, center top, center center, center bottom or 100% 50%
- Background Repeat = e.g. repeat, no-repeat, repeat-x, repeat-y
- Custom Content = Text editor for carousel
Advanced
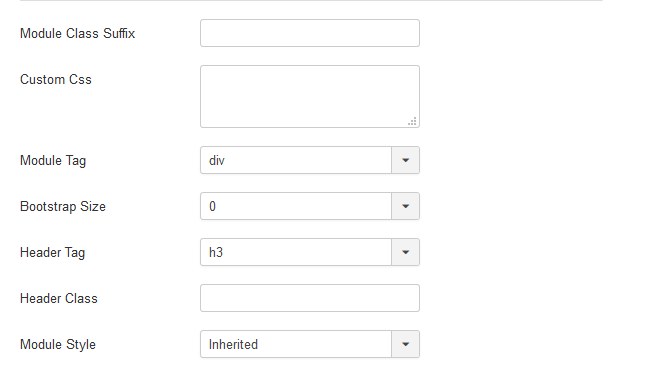
- Module Class Suffix = A suffix to be applied to the css class of the module (table.moduletable), this allows individual module styling
- Custom Css = Here you can use your CSS code